【保存版カリキュラム】ECノウハウ
2016.06.25
ECサイト 施策ノウハウ集 vol.1
【施策ノウハウ NO.01】 ブランディングを強化するためのクオリティー管理方法 (売上即効性- ブランディング効果☆☆☆☆☆)
ブランディングに関わる全ての制作物は、唯一1人のアートディレクターによってクリエイティブ監修・デザインされるべきである。
カタログ(紙メディア)のデザインと、ECサイトのデザインで、それぞれ異なるデザイナーが制作を担当し、クリエイティブ管理をするアートディレクターも不在のため、異なるトーン&マナーでバラバラに制作されていることが度々見受けられる。最悪なパターンはカタログ、ECサイト、ブランドサイトでそれぞれ違うデザイナーがデザインをし、アートディレクター不在のケースであるが、デザインの整合性、統一化が図れていないため、ブランディング効果を強めるばかりか、逆効果になってしまっているケースもある。
ユーザーが接する全てのクリエイティブにおいて、トーン&マナーは統一されるべきであり、ブランディングを最大化するためには唯一1人のアートディレクターに一気通貫で全クリエイティブを担当させることをお勧めする。制作物によってどうしてもデザイナーがバラけてしまう場合は、全体を管理するアートディレクターを制作チームに配置すべきである。
カタログ、ECサイト、WEBコンテンツ、広告バナー、映像、全てにおいて一人のアートディレクターが制作担当している事例
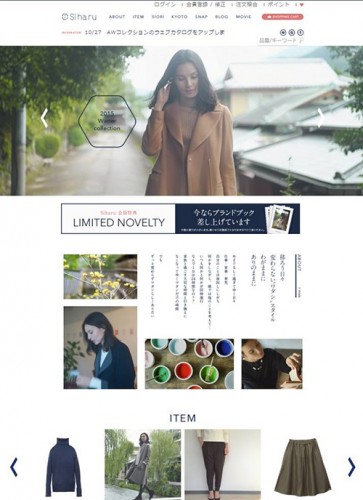
京都の文化や美意識、品格、四季をコンセプトにした新ファッションブランド“Siharu”。 アートディレクター: Chihiro Suita/吹田ちひろ
ECサイト
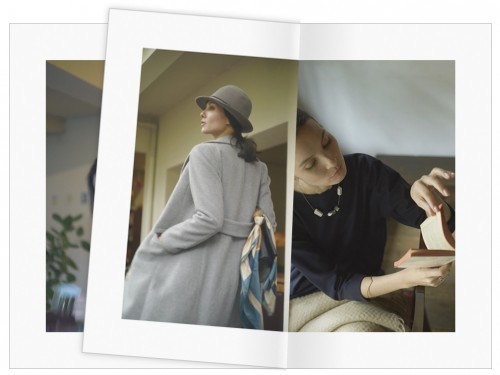
カタログ
WEBコンテンツ
コンセプト映像
【施策ノウハウ NO.02】 商品詳細ページに設置すべき訴求要素 (売上即効性☆☆☆☆☆ ブランディング効果☆☆)
商品詳細ページに設置する情報によって大きく売上(購入率)に影響する。商品詳細ページは、ユーザーが興味を持った商品について吟味し、購入の最終判断をするページなので、トップページと同様、特に力を入れるべきページである。
訴求要素が不十分な例
■ディティールカット画像(商品の特徴や細かい縫製などをよく見せるための画像)のバリエーションが少ない。
特にコートやバッグなど、ユーザーに良く見せるべきディティールが多い商品は最低でも10カット以上はディティールカット画像を撮影し、ページに掲示するべきである。
■商品コメント(商品説明文)が詳しく書かれていない。
「手短に書いたほうがユーザーが読みやすいだろう」「長くすると読むのが面倒だろう」と思ってしまう人もいるかもしれないが、商品説明文のボリュームと購入率は比例する、と考えるべきである。基本的には、商品説明文のボリュームが多ければ多いほど、購入率は高くなるのである。もちろん、ただやみくもにユーザーの興味をひかない文章を追加すれば良いという訳ではない。語るべき商品のポイントが豊富にある場合、その全てを語りつくす、ということである。デザイナーの思い入れや商品の企画背景や生産背景などを語るのも手である。
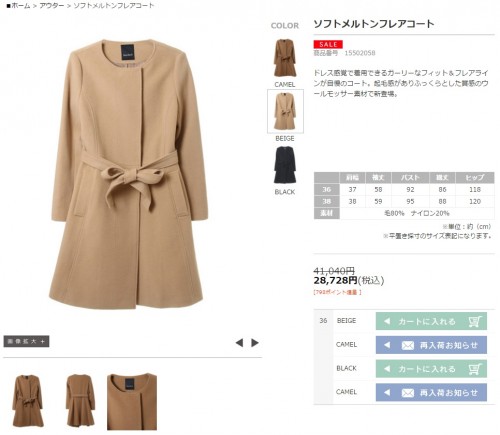
訴求要素が豊富な例
■ディティール画像が豊富
■通常の商品説明に加え、「思いやりポイント」や「試着コメント」というコーナーを設け、商品の特徴や工夫点、着心地などを説明
■動画による商品イメージの訴求
■モデル着用カット(ビジュアル画像)によるイメージの訴求・ブランディング
【施策ノウハウ NO.03】 商品展示バリエーションを充実させる (売上即効性☆☆☆☆☆ ブランディング効果☆)
「商品展示」とは、トップページで展開する「ショーケース(棚)」のことであり、ECサイトで言う「新着商品」や「おすすめ商品」、「人気ランキング」などのことである。
特にアパレルのECサイトの場合、商品展示バリエーションを充実させることが重要である。
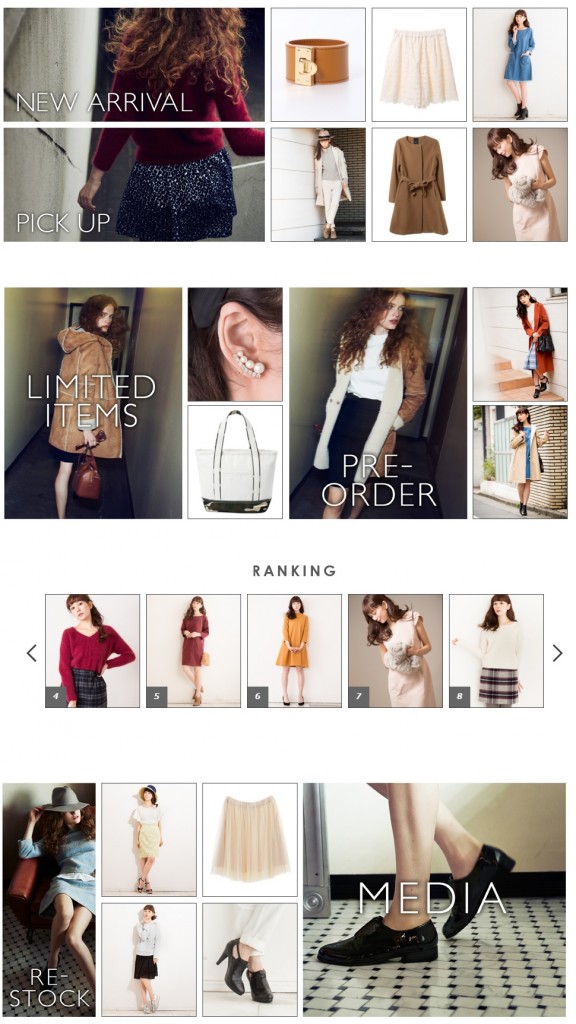
例
■新着商品
■ピックアップ
■限定商品
■予約商品
■人気ランキング
■再入荷商品
■雑誌掲載商品
アパレルECの場合、商品数が数百点に及ぶことが多く、ユーザーが自分が本当に欲しいと思う商品を数百の商品から探し出すことは困難なのである。そのため、ユーザーが欲しいと思う商品に出会ってもらえる確率、ユーザーが自分が欲しい商品にたどり着く確率を上げる必要があるのである。
また、各展示コーナーのタイトルにビジュアル素材などを使うことでクリエイティブ性が上がり、ブランディング効果も期待できる。
上記に例として挙げた展示バリエーションはごく一般的な展示種類であるが、この展示の仕方をサイトのコンセプトやブランドのコンセプトに沿って独自に企画するのも、購入率を上げるとともに、ブランディングと言う観点でも有効である。
オリジナリティーのある展示バリエーションの例
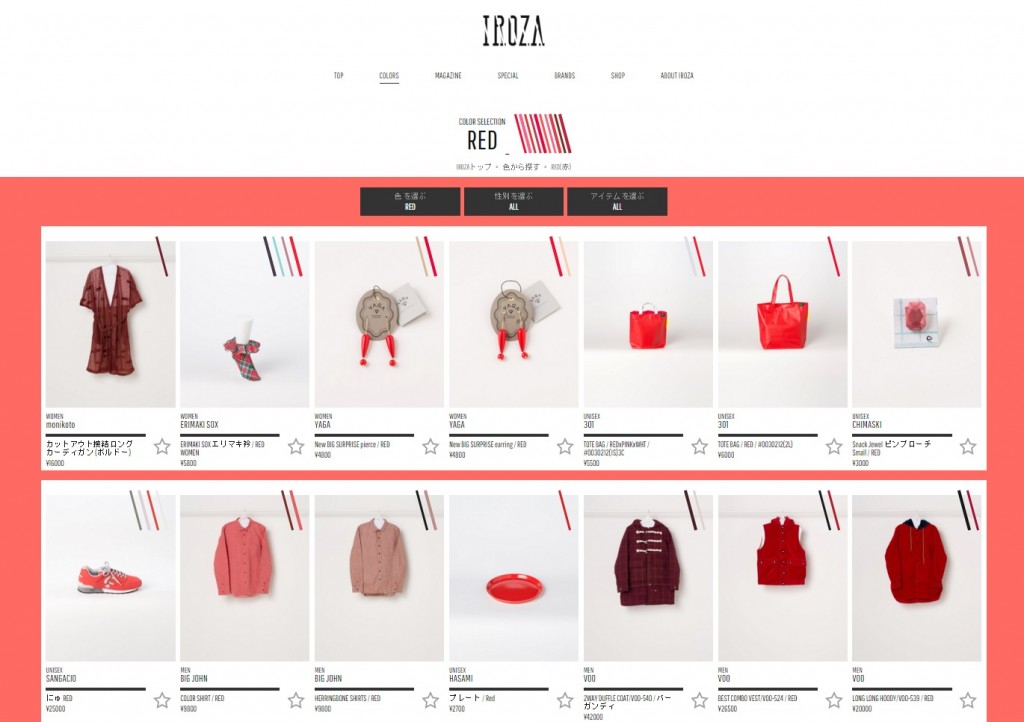
色ごとに商品を展示
色からモノを好きになる ショッピングサイト「IROZA(イロザ)」
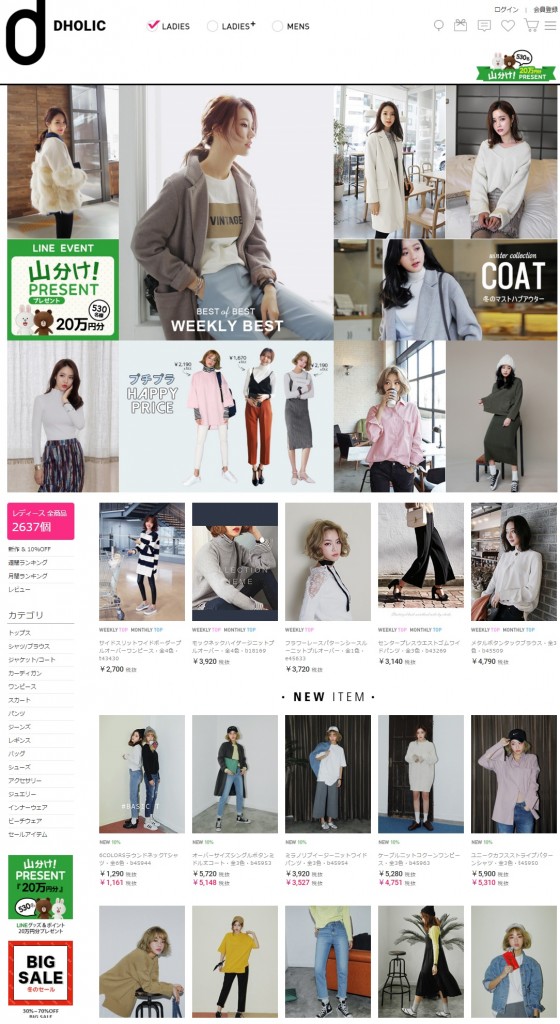
LOOK(ビジュアル)で商品を陳列。好きなビジュアルで商品を選ばせる展示方法
韓国ファッションのECサイト「Dhoric」。低価格で商品バリエーションが豊富。
【施策ノウハウ NO.04】 特集ページを充実させる (売上即効性☆☆☆☆ ブランディング効果☆☆☆☆☆)
真冬であれば“コートフェア”、クリスマス時期であれば”ドレス特集”、夏であれば”水着特集”など、シーズンに応じた特集ページを展開することは、売上効果という観点でも、ブランディング、という観点でも有効である。
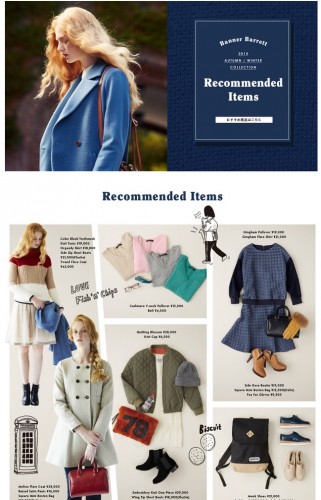
特集ページの例
■売上効果(購入率向上)
特集ページも”展示バリエーション”の一つと捉えることができるため、他の展示方法よりも、より訴求力が高い展示方法と言える。シーズンやテーマに即したタイムリーな訴求になるため、高い購入率が期待できる。
■ブランディング効果
ブランドのことを良く知らない新規ユーザーがサイトに訪れた場合、特集ページは、ユーザーにブランドのこと(世界観やスタイル)をよく分かってもらうためのコンテンツとしても機能する。特集ページのデザインや、コンテンツの企画、アイテムのテイストやモデルの雰囲気など、新規ユーザーが自分好みのブランドかどうかを判断するのに役立つページなのである。そのため、特集の企画、ページ設計、素材などを吟味し、クオリティーの高いクリエイティブを展開すべきページである。特に、最近では雑誌をきっかけにブランドのことを知るユーザーは減少傾向にあり、ネット上で初めてブランドのことを知るユーザーが多くなっている傾向があるため、ブランドのことを何も知らないユーザーに対して、特集ページはブランドのプレゼンテーションの役割りを果たすコンテンツになり得るのである。
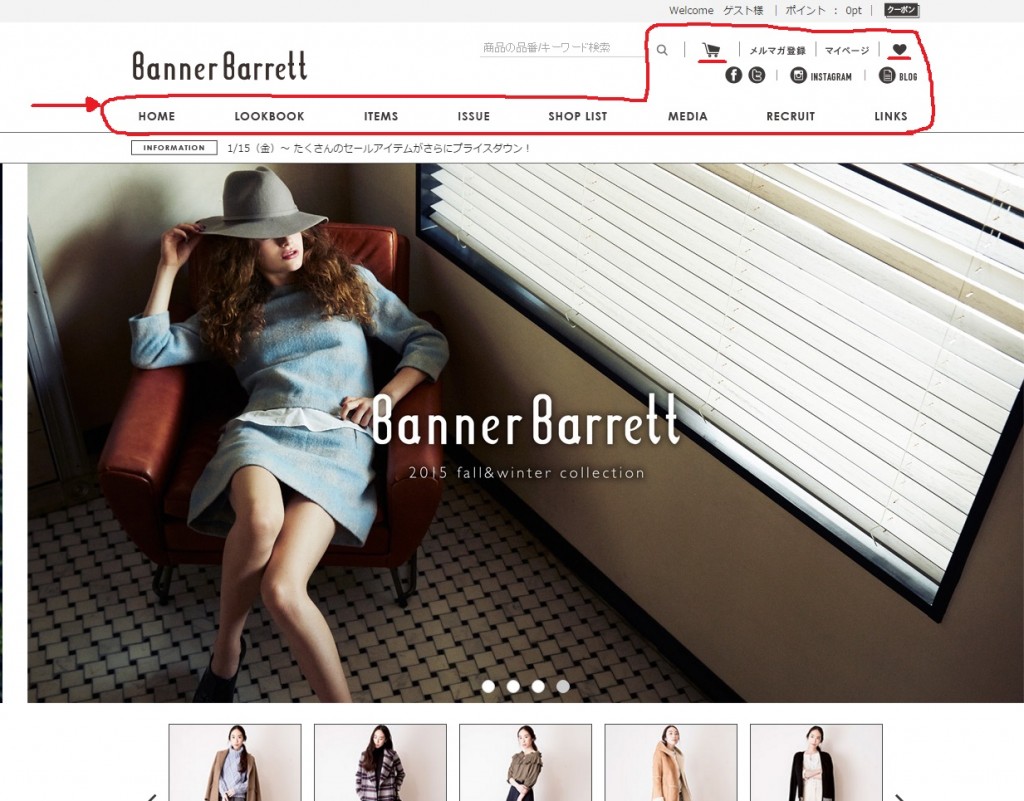
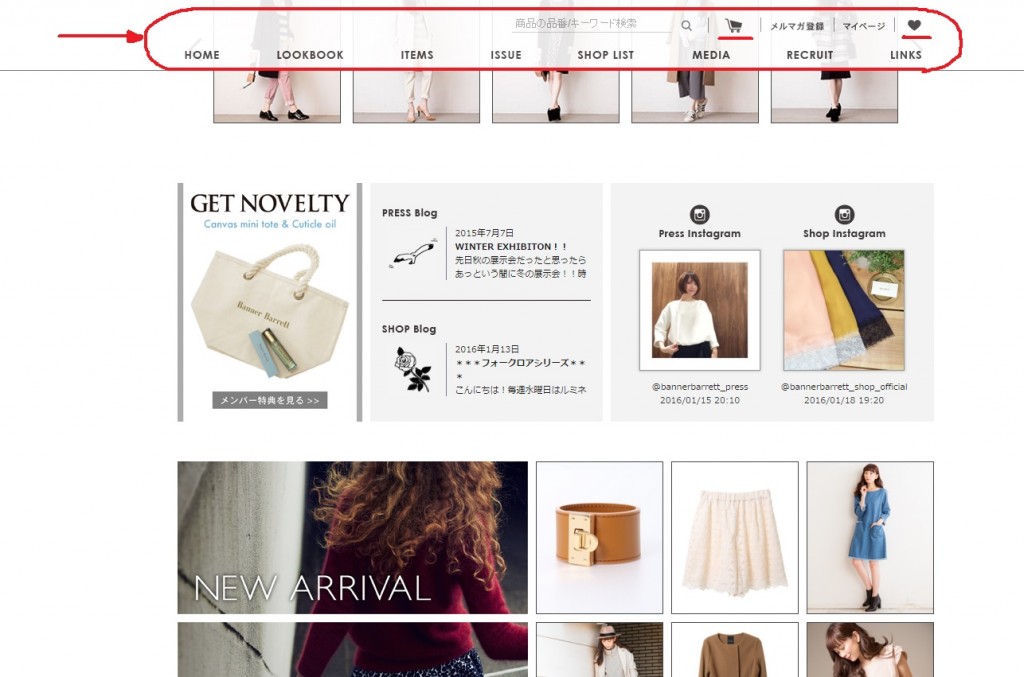
【施策ノウハウ NO.05】 追随式ナビゲーションの設置 (売上即効性☆ ブランディング効果-)
「追随式ナビゲーション」とは、ページをスクロールしても常に移動表示されるナビゲーションのことである。
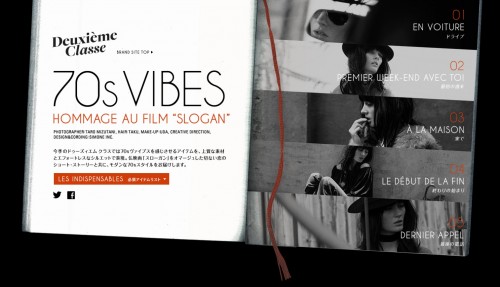
サンプル
ページをスクロールしてもナビゲーション部分が追随して表示される。
スクロールダウンした画面
各アイテムカテゴリーへの導線、カートへの導線、お気に入り商品への導線を常に確保しておくことができるため、ユーザビリティ―上便利である。上記サンプルサイトはPC版であるが、スマホ版にも同様のナビゲーションを設置すべきである。
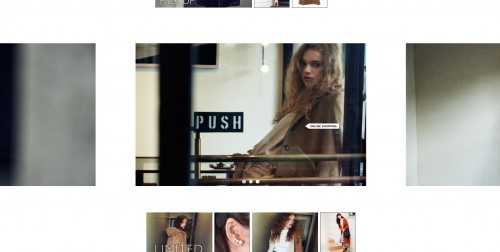
【施策ノウハウ NO.06】 LOOK BOOKをトップページ上で表示 (売上即効性☆☆☆ ブランディング効果☆☆☆☆☆)
ブランドの世界観が表現され、クリエイティブ訴求力の強いLOOK BOOKをトップページ上で展開することで効率良く商品の訴求とブランディングを図ることができる。下層ページで展開するのではなく、トップページ上で展開するのがポイントである。何故ならば、階層が深くなればなるほど必ず離脱が発生し、見てもらえるユーザーの数が絶対的に減るからである。ユーザーに必ず見せたいコンテンツはページ階層を下げずに、トップページ上で展開することで必ずユーザーに見てもらえる。
また、LOOK BOOKに映っている各アイテムから商品詳細ページへのリンクを設定することで、購入にもつなげられる。
サンプル
トップページ